지난 겨울, 학교에서 배우는 것에 한계를 느껴서 학원을 등록하여 jsp에 대해 한달동안 배웠다. 이후에 개강하고 복습해야지 하던걸 미뤄서 여름방학까지.. 학교강의에서는 django, php를 배웠는데 그러다보니 jsp 에 대해서 조금 까먹은 느낌!ㅜㅜ
eclipse 설치+설정, apache-tomcat 연결과 mysql 연동(CRUD 구현), html,css,js 까지 학원에서 배웠던걸 혼자 복습해볼 예정!!
추가로 부트스트랩도 적용해볼 예정이다.
그냥 혼자 공부한 내용을 일기처럼 적을예정이다.
일단 컴퓨터에 이클립스는 설치되어있다. 원래 사용하던 이클립스는 웹개발 전용이 아니었어서 web 개발전용 eclipse를 다시 설치했던 기억이 있다.
1. eclipse 설치하기
https://www.eclipse.org/downloads/packages/ 이 사이트에서 Eclipse IDE for Enterprise Java Developers 를 설치해야한다.

다운로드후 실행시키면 된다!!
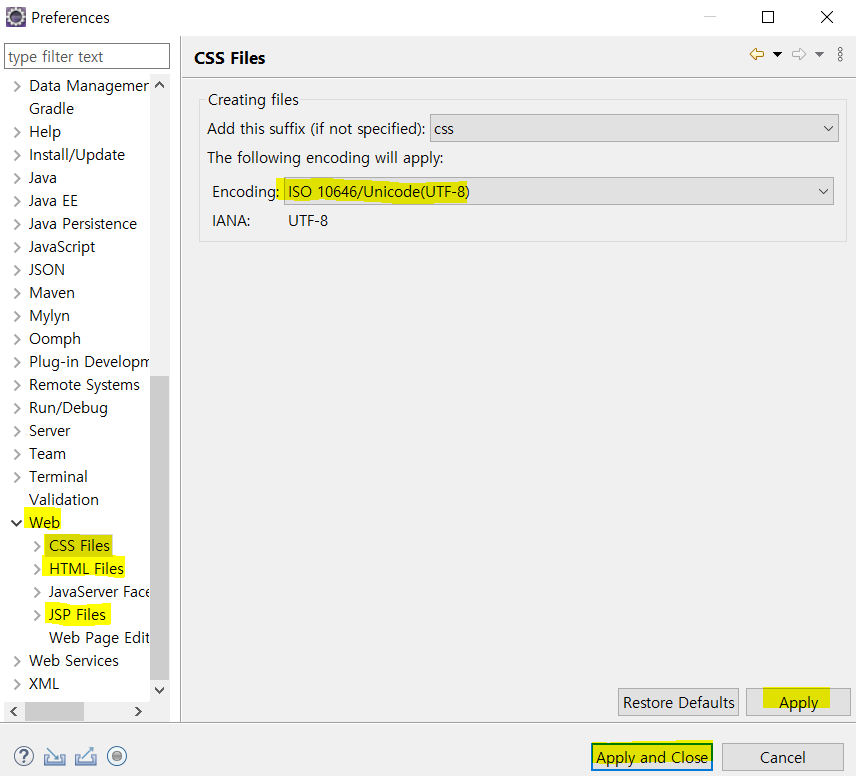
2. Encoding 설정
이거는 학원다닐 땐 설정해주지 않은것같은데, 검색해보니 다들 이렇게 하더라..!
Worksapce, css, jsp, html 파일 인코딩을 utf-8로 통일해준다.
Window - Preferences - General - Workspace

같은창에서 왼쪽에 스크롤을 내리면 WEB이 있는데 거기서 js, css, html, jsp 도 utf-8로 적용해준다.

3. Tomcat 설치
이미 설치가 되어있는데, tomcat 사이트에 들어가서 zip형식으로 download해주면 된다(버전은 8.5). 압축해제하고,
(내 컴퓨터 기준) C:\Program Files\Apache Software Foundation\Tomcat 8.5_Tomcat8222\bin
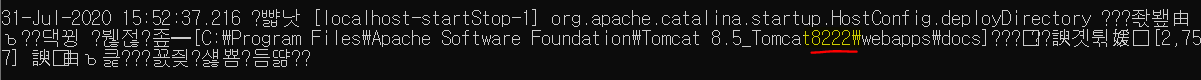
으로 들어가면 startup.bat 이라는 파일이 있는데 클릭하면 포트번호를 확인할 수 있다.(그때 8222로 설정했었음!)

127.0.0.1:8222 로 접속하면 고양이가 나온당
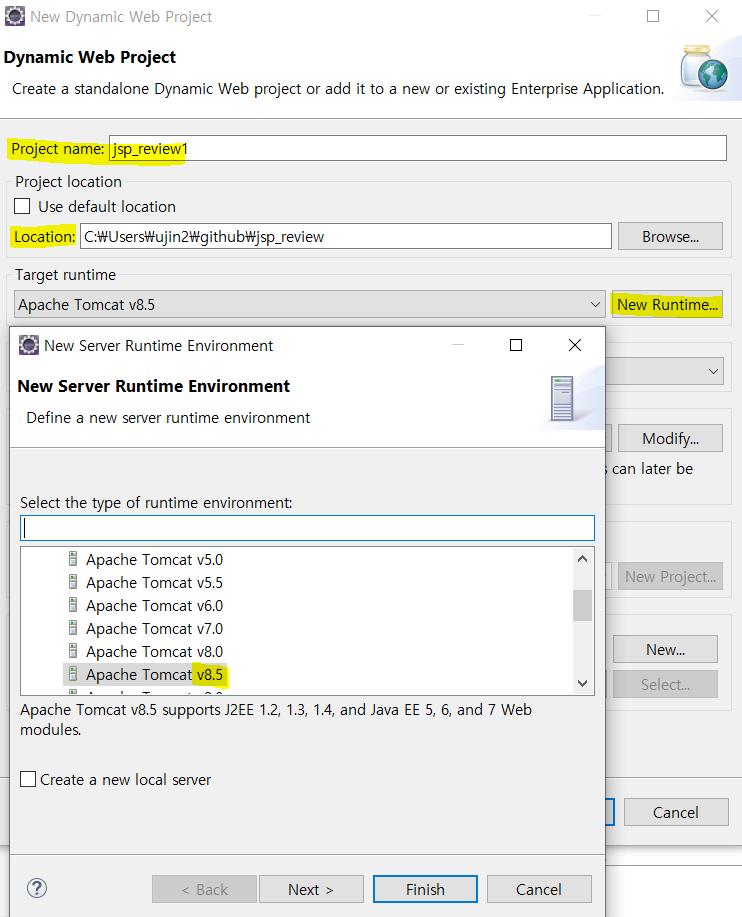
4. eclipse project 생성
File - New - Dynamic Web Project
프로젝트 이름과 경로, Target runtime에서는 설치한 톰캣 버전을 선택하면 끝이다.

5. jsp 파일 생성
생성한 프로젝트(jsp_review1) - WebContent - ctrl+n - jsp file - file 이름 설정(first.jsp로 했음)

run 버튼을 누르고 Tomcan 서버를 선택해주고 Always~ 에 체크해준다(이거 체크안하면 run할때마다 이 창이 뜬다) - Finish
그런데 오류가 발생했다
Several ports (8111, 8222, 8333) required by Tomcat v8.5 Server at localhost are already in use. The server may already be running in another process, or a system process may be using the port.
포트번호가 사용되고 있어서 현재 실행시키지 못한다는 내용...
해결방법 :
cmd - netstat -a -n -o -p tcp 입력 - 해당 포트번호를 사용하는 프로세스id 찾기
여러 리스트들이 뜨는데, ctrl+f 눌러서 포트번호(8222)검색 - 마지막에 21604 가 pid

> taskkill /f /pid 21604 입력해서 프로세스를 종료시킨다.

다시 run 버튼 누르니까 잘 실행된다.

나는 크롬을 사용하는데 처음 run을 누르면 explorer로 실행되는 경우도 있다. 그럴경우에는
eclipse - Window - Web Browser - 원하는 웹 브라우저 선택
을 눌러 실행시킬 웹브라우저를 고를 수 있다.
또 톰캣을 실행시키면 console이 아니라 servers부분에 상태 들이 뜬다.
Servers view를 띄우려면 window - Show view - Servers (이건 콘솔이나 패키지 익스플로러 닫았을때도 유용)
5. bootstrap 다운, 적용해보기
https://getbootstrap.com/docs/4.5/getting-started/download/
Compiled CSS and JS 부분의 download를 누르고, 압축파일을 해제해준다.
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
아까만들어준 프로젝트 - WebContent 에 css, js 폴더 만들어주기 - css폴더에 다운받은 부트스트랩의 css폴더에 있는 파일들을 넣어주고, js폴더에 부트스트랩 js폴더에 있는 js파일들을 넣어준다.
부트스트랩의 js는 jquery를 사용하기때문에 jquery 파일도 다운받아서 js폴더에 같이 넣어준다.
> jquery 다운받기 https://jquery.com/

부트스트랩 사용은 처음이라 블로그를 보면서 여러 버튼을 만들어보았다!
참고한 블로그 : https://tworab.tistory.com/71
6. mysql connector 설치하기
mysql과 연결해주기 위해서는 connector 설치가 필요하다.
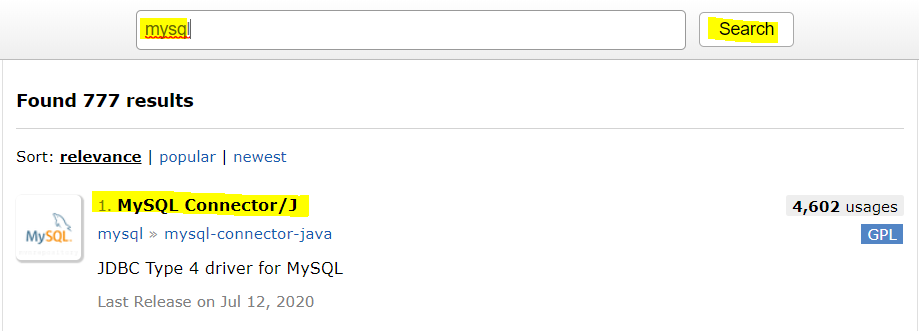
먼저 mysql에 status;를 입력하면 버전이 나오는데, 자신의 mysql버전을 확인한후에 https://mvnrepository.com/
에 들어가 mysql 을 검색한다.

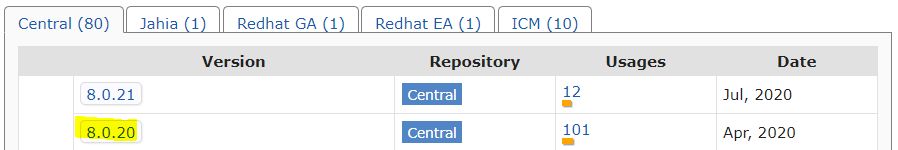
MySQL Connector/J 클릭 - 자신의 mysql 버전 클릭

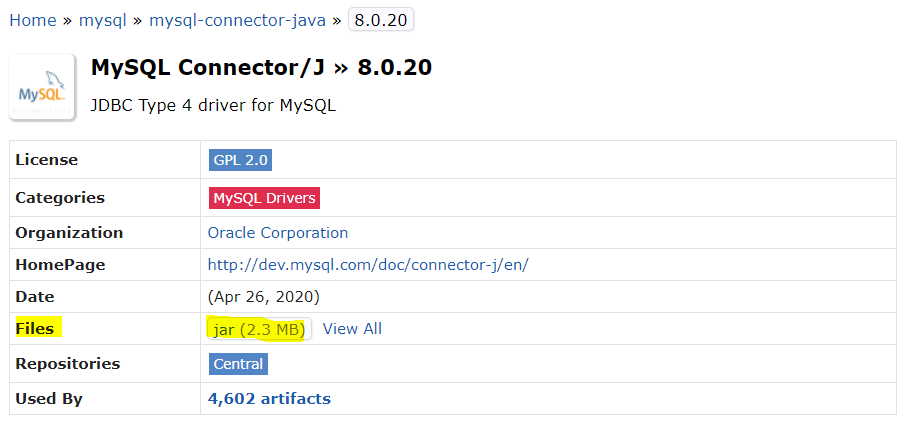
현재 설치된 버전이 8.0.20이기때문에 8.0.20을 클릭해준다.

Files - jar을 클릭하면 jar파일이 다운받아진다.
jar파일은 WebContent - WEB-INF - lib 폴더에 넣어주면된다!
일단은 여기까지!
다음은 db연결 java코드를 추가하고, 간단한 회원가입을 구현해볼것이다!!